每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > css
基于echarts geo实现css气泡弹框效果
发布时间:2019-03-01 14:45:58
修改时间:2019-03-01 14:45:58
阅读:7849
评论:0
 0
0
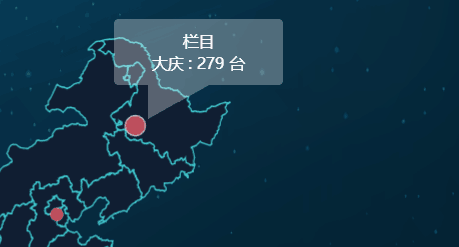
先上图说话:

目的:本文基于echart geo插件实现弹窗效果利用实例化echarts,on方法绑定mouseover事件执行自由化弹框样式编写。
css完成气泡弹框效果
html部分:
<div id="alertmosewindowtital"> <center>栏目</center> 大庆 : 279 台 </div>
css部分:
#alertmosewindowtital{ min-width:150px; min-height: 40px; position:relative; position: absolute; display: none; border-style: solid; white-space: nowrap; z-index: 9999999; transition: left 0.4s cubic-bezier(0.23, 1, 0.32, 1) 0s, top 0.4s cubic-bezier(0.23, 1, 0.32, 1) 0s; background-color: rgba(255, 255, 255, 0.3); border-width: 0px; border-color: rgb(51, 51, 51); border-radius: 4px; color: rgb(255, 255, 255); font: 18px/27px " Microsoft YaHei" padding: 10px 20px; left: 745px;top: 73px; text-align: center; } #alertmosewindowtital:before,#alertmosewindowtital:after{ content:"";display:block; border-width:15px 27px; position:absolute; bottom:-30px; left:30px; border-style:dashed dashed dashed dashed; border-color:rgba(255, 255, 255, 0.3) transparent transparent rgba(255, 255, 255, 0.3); font-size:0; line-height:0; } #alertmosewindowtital:after{ /*border-width: 10px 12px;*/ border-width: 0; bottom: -20px; border-color:transparent transparent transparent transparent; }
js部分:
//这里screenLeft为echarts方法 //初始化echarts实例 //screenLeft = echarts.init(document.getElementById("screenLeft")); screenLeft.on('mouseover', function(params) { var flag = params.value; console.log(flag) if (flag) { var event = params.event; var offsetx = event.offsetX; var offsety = event.offsetY; var imii = document.getElementById("alertmosewindowtital") imii.style.left=offsetx+0+"px"; imii.style.top=offsety-70+"px"; imii.style.display = "inline"; // } } else { document.getElementById("alertmosewindowtital").style.display = "none"; return; } });
回复列表
关键字词:nbsp,echarts,transparent,效果,code,弹框
上一篇:css常用属性
