每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > 其他
微信小程序之路由跳转
发布时间:2019-01-31 11:43:59 查看:6733

大体分为两种跳转方法:函数跳转和标签跳转一:函数跳转(相当于js的location.href方法)模块中有点击事件,bindtap或者catchtap这种,在本页面的js里设置函数XXXXX: function () {wx.navigateTo({ url: "../logs/logs",}) },函数...
阅读全文>>微信小程序的页面赋值之dataSet
发布时间:2019-01-31 11:25:03 查看:7620

注意事项:1、直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。2、仅支持设置可 JSON 化的数据。3、单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。4、请不要把 data 中任何一项的 value 设为 undefined ,否则这一项...
阅读全文>>微信小程序表单提交获取传值
发布时间:2019-01-31 04:35:08 查看:8226

表单提交事件全局变量存储在app.jsApp({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.unshif...
阅读全文>>linux系统tomcat的安装到运行
发布时间:2019-01-30 01:51:45 查看:6805

彩色文字彩色文字彩色文字彩色文字彩色文字依赖:tomcat安装需要java的运行环境jdk的支持(注意本文的安装路径)应用软件:linux、xshell、xftp、yum一、安装jdk(本文依赖yum安装jdk 如果没有可以另行安装yum,这里不做解释)1、先进入root根目录cd # 2、下载yum&nbs...
阅读全文>>微信小程序公共app.js的组件使用方法
发布时间:2019-01-29 04:26:33 查看:8425

公共js定义的方法://app.js小程序公共入口文件App({ // 自定义方法 puclicFun:function(){ return "公共function" }})子页面js文件://调用公共js对象以便调用其方法var app = getApp()...
阅读全文>>微信小程序自定义组件
发布时间:2019-01-29 04:21:11 查看:6547

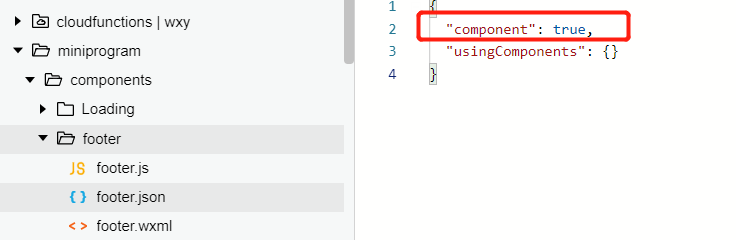
写在前面:小程序的组件化开发类似于vue和ng的形式只是引入方式不同。一、创建组件footer创建一个footer文件夹,里面包含 josn.wxml.wcss.js 四个文件,创建方式很简单在app.json文件中写一个路径自动创建,这里就不多说了。然后在footer的.josn文件中里面添加 "component"...
阅读全文>>Vue使用Axios 提交数据PHP却无法接收到参
发布时间:2019-01-28 11:20:58 查看:8348

vue,异步与后端通信当属 Axios ,Axios是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。但是在使用中axios发送请求(这里不管是post,还是get)是,PHP接收不到值。前端查看数据很简单,浏览器开个F12代码查看工具,Network很清晰的显示我们发送请求的地址,发...
阅读全文>>微信小程序页面加载 HTML 标签(wxParse
发布时间:2019-01-28 10:53:27 查看:9221

这里我对于文章的加载进行的微信小程序页面的内容加载问题的解决办法,由于一般文章都是富文本编辑器进行编辑的,不管你用的是什么编辑器,必须生成的就是HTML标签形式的页面,那么这种标签在web页面大家也就不必担心了,因为有js innerHTML,有jq的html()...
阅读全文>>make报错“-bash: ./configure
发布时间:2019-01-24 05:13:44 查看:6010

报错:-bash: ./configure: No such file or directory问题:目标文件夹没有configure这个文件 解决思路:使用find -name configure找到目录,然后cd到该目录即可 注意:这里cd到当前文件所在的文件夹 而不是文件...
阅读全文>>linux npm安装提示代理错误
发布时间:2019-01-24 03:45:23 查看:7225

linux npm安装提示代理错误request to http://registry.npmjs.org/ ... failed,...方法一、官方源思路:清除代理 利用官方地址,也就是清除代理地址:清除npm的代理npm config delete proxynpm config delet...
阅读全文>>