每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > 学无止境
echarts饼图默认高亮/取消高亮
发布时间:2023-07-07 03:55:49 查看:3788

方法一在 echarts 饼图中,可以通过 emphasis 属性设置数据项被高亮时的样式。而如果您想要设置默认高亮的一个数据项,可以在该数据项的配置对象中使用 selected: true 属性来实现。option = { // 其他配置项 series: [{ &nbs...
阅读全文>>echarts饼状图图表插件 文件显示不开 怎么设
发布时间:2023-07-07 03:54:03 查看:2886

注:此文章未亲自实践,仅供参考如果您使用的是 echarts 饼状图插件,但是发现图表被截断无法完全显示,您可以尝试使用以下方法使其溢出显示:设置图表容器的样式在 HTML 中,找到您的图表容器元素,例如:<div id="chart-container"></div>然后,在 CSS...
阅读全文>>element-ui使用axios获取并下载流文件
发布时间:2023-07-07 03:52:47 查看:2862

它使用axios从给定的URL下载文件,并将其保存到本地:To download a file stream using Axios in an Element UI project, you can use the axios.get method to fetch the file stream from the ...
阅读全文>>element-ui使用axios获取并下载流文件
发布时间:2023-07-07 03:51:05 查看:2823

它使用axios从给定的URL下载文件,并将其保存到本地:To download a file stream using Axios in an Element UI project, you can use the axios.get method to fetch the file stream from the ...
阅读全文>>基于 Avue 的 CRUD 表格组件封装
发布时间:2023-07-07 03:48:36 查看:3000

在 components 文件夹中,创建一个新的 .vue 文件,例如:AvueCrudTable.vue。透传父组件传递的属性和事件 :1、利用v-bind=“attrs" 支持所有 avue 的使用方法并在其基础上进行封装 2、使用v−on="listeners” 将父组件传递的所有事件监听器绑定到 av...
阅读全文>>基于 vue.js 进行组件封装的方案
发布时间:2023-07-07 03:42:01 查看:2716

摘要:本文将介绍如何基于 vue.js 进行组件封装的方案。我们将从分析组件封装的优势开始,然后依次介绍 vue.js 的基本概念,以及如何创建、封装和使用自定义组件。最后,我们将通过一个实际的示例,演示如何实现一个基于 vue.js 的组件封装方案。一、组件封装的优势复用性:组件封装可以将常用的功能或视图模块抽象为独...
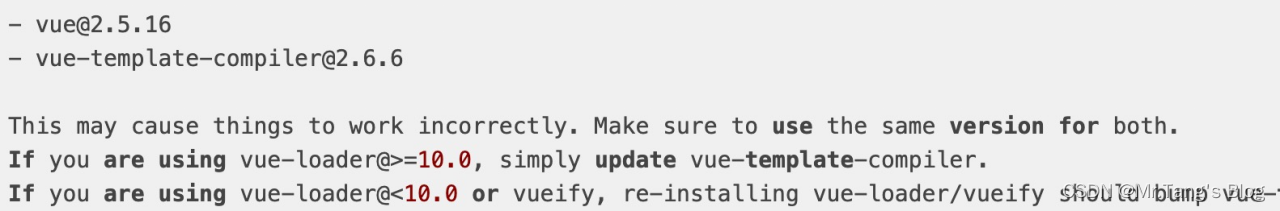
阅读全文>>vue版本与vue-template-compil
发布时间:2023-07-07 03:39:20 查看:3391

场景1、私有库下载依赖2、package.json里两个版本相对应原因由于私有库的版本一般不会太全,而package配置里的版本带“^”这里表示有更高版本就下载更高版本的。如此就导致下载的依赖包的vue版本和vue-template-compiler版本不一致解决办法1、package.json配置文件你的vue和vu...
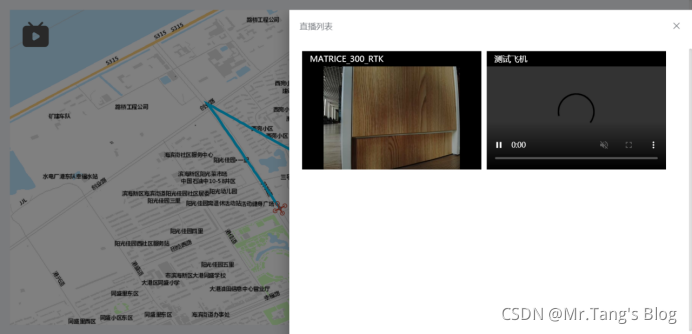
阅读全文>>flv.js for Vue 多画面多流直播,动态
发布时间:2023-07-07 03:37:11 查看:2843

弹框内容根据数组加载多视频流(http-flv)直播,动态生成dom并具有断线重连功能,关闭弹窗销毁全部流文件以及断线重连,即使释放内存,以防冗余逻辑导致内存溢出安装:npm install --save flv.js引入(main.js);import flvjs from 'flv.js';Vue.prototyp...
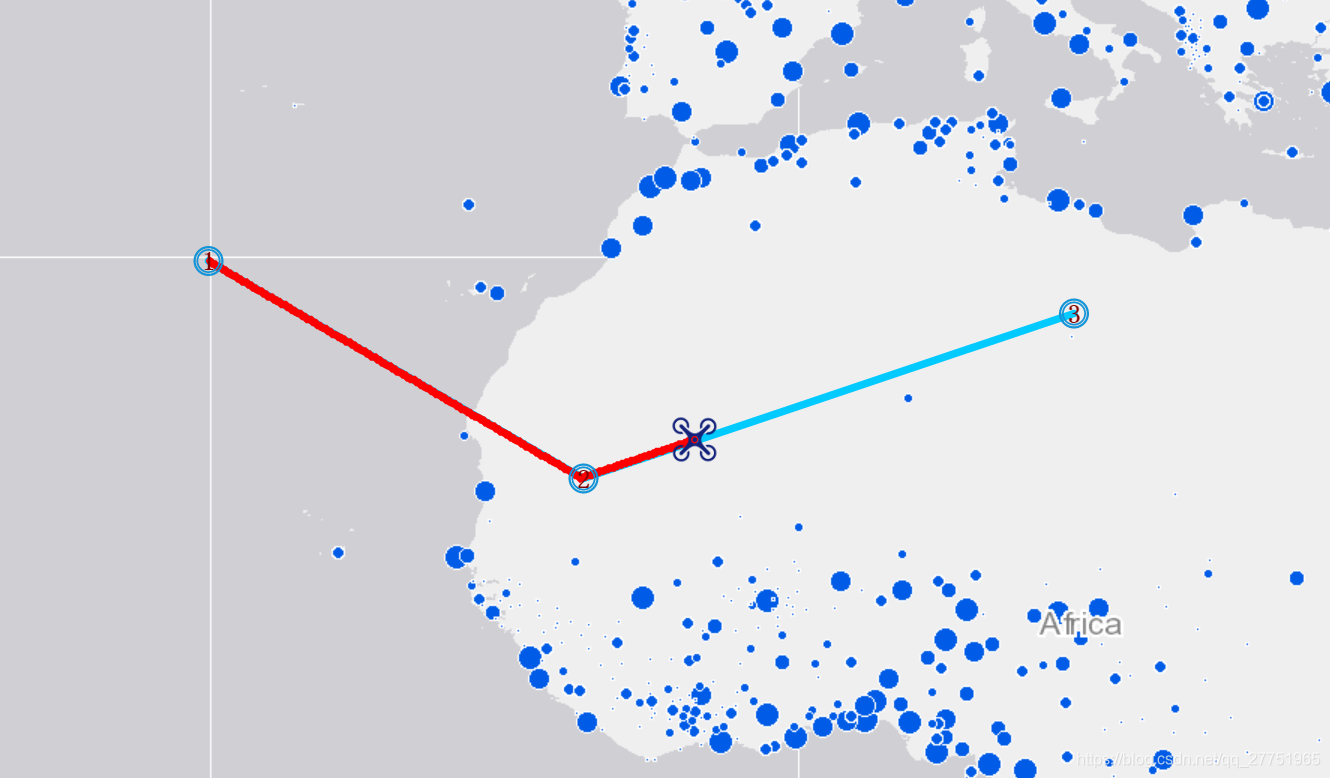
阅读全文>>arcgis for JavaScript 3.x
发布时间:2023-07-06 04:47:18 查看:2640

js插件地址以及地图服务需要更改为自己的地址注意:本demo实现只针对上图的静态路线,动态路线需要间隔调用接口或通过websoket等长连接形式,通过后端上报数据实现下载地址:https://download.csdn.net/download/qq_27751965/21118048...
阅读全文>>js打印html内容字体设置
发布时间:2023-07-06 04:46:06 查看:2658

因为浏览器的限制,使打印内容的字体默认最小12px,如果想使打印的字体缩小,只能通过以下css方式解决:// 比例缩放.charngeFont{ font-size:12px transform: scale(0.9); -webkit-transform: scale(0.8);}原理:将块整体缩小比例呈现,这样变相...
阅读全文>>