每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > 其他
微信小程序页面加载 HTML 标签(wxParse)
发布时间:2019-01-28 22:53:27
修改时间:2019-01-28 23:01:28
阅读:9115
评论:0
 0
0
这里我对于文章的加载进行的微信小程序页面的内容加载问题的解决办法,由于一般文章都是富文本编辑器进行编辑的,不管你用的是什么编辑器,必须生成的就是HTML标签形式的页面,那么这种标签在web页面大家也就不必担心了,因为有js innerHTML,有jq的html(),但小程序有什么?wxParse.
wxParse:不能说对于小程序唯一的,但是个人感觉还是相对来说最好的插件。
下面跟着步骤来实现吧!
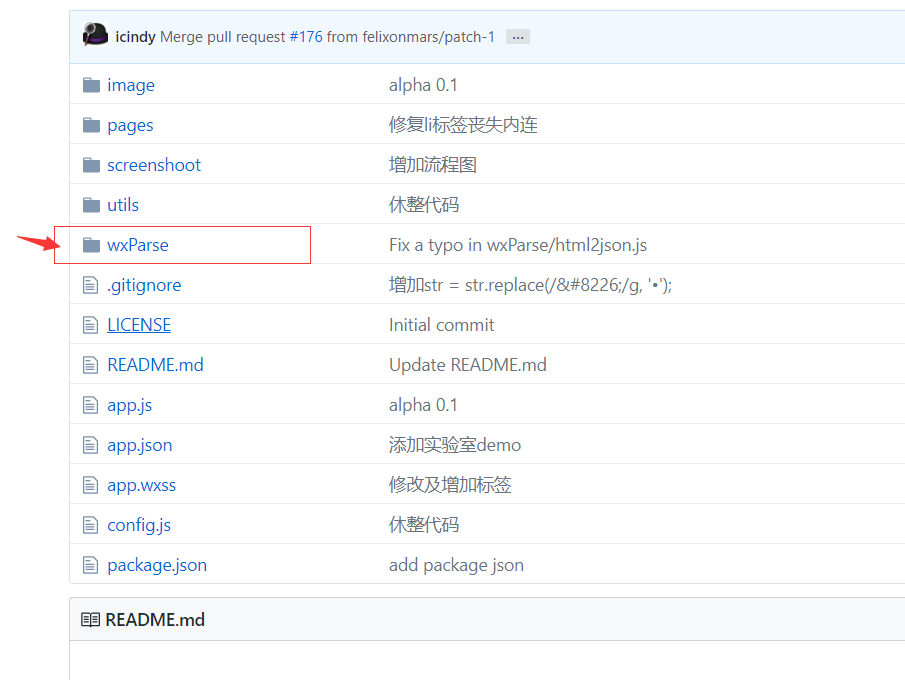
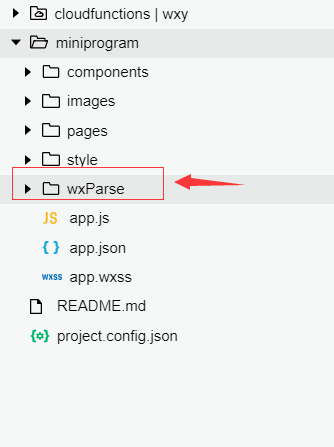
一、在https://github.com/icindy/wxParse上下载这个文件,我们看到很多文件,不过只要wxParse文件夹,把他拷贝到我们的项目中,我的是放在根目录中了。
github文件

本地文件

二、引入wxParse
1.在app.wxss全局样式文件中,需要引入wxParse的样式表
@import "/page/wxParse/wxParse.wxss";
2.在需要加载html内容的页面对应的js文件里引入wxParse
var WxParse = require('../../wxParse/wxParse.js');
3.通过调用WxParse.wxParse方法来设置html内容
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
Page({
data: {
},
onLoad: function (options) {
var that = this;
wx.request({
url: "",//请求地址,自行更改
data: {
id: this.options.id
},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
method: 'POST',
success: (res) => {
var info = res.data.content.articleInfo.content;
WxParse.wxParse('info', 'html', info, that, 5); // 实例化对象
this.setData({
content: res.data.content
})
}
})
},
以上代码仅供参考。
4.在页面中引用模板wxParse
<import src="../../wxParse/wxParse.wxml"/> <template is="wxParse" data="{{wxParseData:info.nodes}}"/>
要说样式不好看 那么根据你自己个人的后台编辑器生成的html标签来定义css样式,这个自行解决。本文只说明标签转换问题
ok!剩下的就是解决自己制造的bug。这里说明一下本人制造的一个,希望对你有些许帮助。
后续:
var info = res.data.content.articleInfo.content; WxParse.wxParse('info', 'html', info, that, 5); // 实例化对象
这是js中获取数据的最后一部分,我这边拿到数据res.data就是后台返回的数据,content为数组中的文章部分大概是下图这个样子,然后我之前info赋值是这样的
var info = res.data.content
这里就出现了一个报错
javascript : str.replace is not a function
后来我意识到data为传入的具体数据(必填),好吧我现在传入的是个数组应该是字符串才对。好了问题解决了.
回复列表
关键字词:span,nbsp,style,rgb,color,code
