每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > 其他
微信小程序自定义组件
发布时间:2019-01-29 16:21:11
修改时间:2019-02-13 15:54:44
阅读:6460
评论:0
 0
0
写在前面:小程序的组件化开发类似于vue和ng的形式只是引入方式不同。
一、创建组件footer
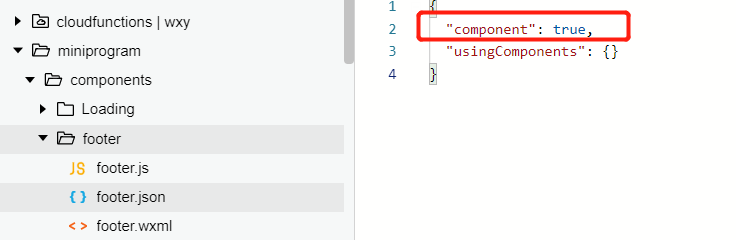
创建一个footer文件夹,里面包含 josn.wxml.wcss.js 四个文件,创建方式很简单在app.json文件中写一个路径自动创建,这里就不多说了。
然后在footer的.josn文件中里面添加 "component":true (作用是声明这一组文件为自定义组件);

二,、使用组件footer
这里我是在文章详情页(pages/artcleInfo/artcleInfo)调用 pages/footer/footer
自定义组件
在artcleInfo.json设置自定义组件的标签名和引用路径
三、应用组件footer
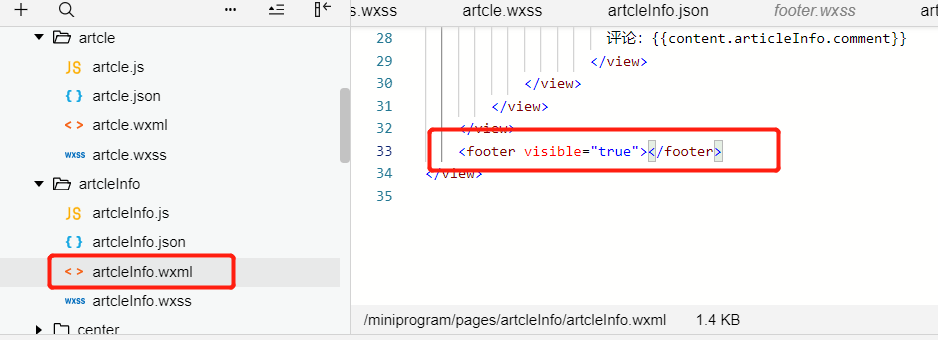
在artcleInfo.wxml里面引入组件

是不是很简单!
如有侵权,立即删除!
回复列表
关键字词:span,组件,style,font-size,footer,16px
上一篇:css常用属性
