每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > js
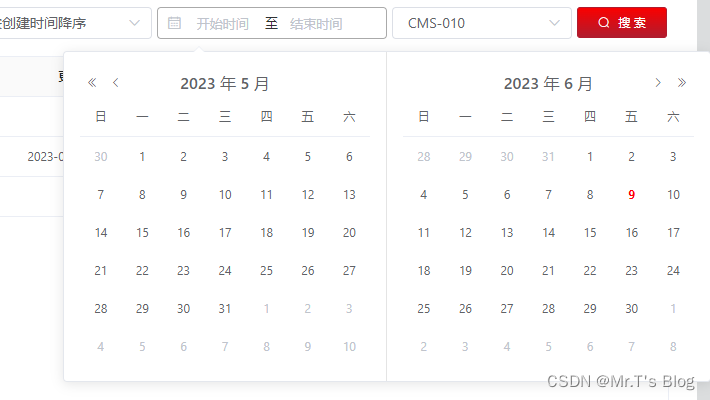
element时间组件默认展示上月和本月
发布时间:2023-07-07 16:05:33
修改时间:2023-07-07 16:05:33
阅读:5176
评论:0
 0
0
关键属性:default-value

当前6月显示5和6月
话不多说,上代码:
<template> <div> <el-date-picker v-model="value" :key="value" :default-value="getBeforeMonth" size='small' type="daterange" > </el-date-picker> </div> </template> <script> import { formatDate,dateIntervalToMonthStringArray } from '@/util/util' import func from "@/util/func"; export default { name: 'searchInput', data() { return { getBeforeMonth: new Date(new Date().getFullYear(), new Date().getMonth() - 1) } } </script>
如有侵权,立即删除!
回复列表
关键字词:nbsp,span,style,font-size,1px,lt
