每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > js
echarts中effectScatter散点图将
发布时间:2023-07-07 04:11:08 查看:12521

在 effectScatter 散点图中,如果某些点被其他点覆盖,你可以通过调整它们的显示顺序或设置它们的标签位置来解决这个问题。下面是两种方法:调整显示顺序:将需要显示在上层的点放在数据中的后面,这样它们会被后绘制的点覆盖。在绘制 effectScatter散点图时,数据中后面的点会覆盖前面的点。设置标签位...
阅读全文>>Vue 3相对于Vue 2的优缺点
发布时间:2023-07-07 04:10:08 查看:11942

优点:更快的渲染速度:Vue 3通过引入了基于Proxy的响应式系统和优化的虚拟DOM算法,提供了比Vue 2更快的渲染速度,尤其在大规模应用中的性能表现更为出色。更小的包体积:Vue 3在体积方面进行了优化,生成的包更小,这对于前端应用的加载速度和用户体验来说是一个积极的因素。Composition API:Vue ...
阅读全文>>在 avue中使用axios拦截器中 实现多次请求
发布时间:2023-07-07 04:08:29 查看:11966

在 Avue 中使用 axios 拦截器实现多次请求清除上一个请求数据的功能,可以通过创建一个新的 axios 实例并配置请求和响应拦截器来实现。以下是如何在 Avue 项目中实现此功能:1、创建一个名为 axiosInstance.js 的文件,并引入 axios:import axios fro...
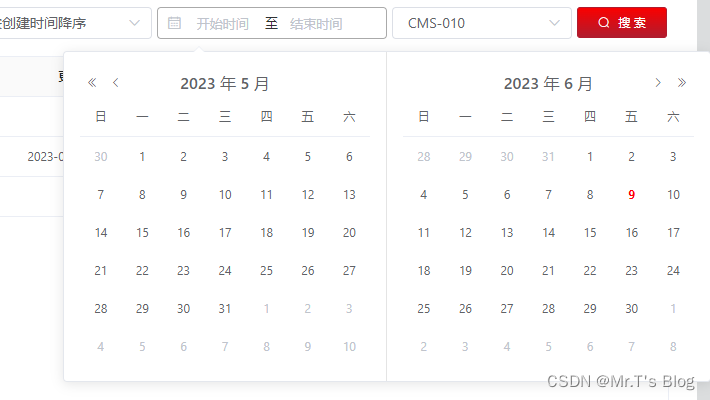
阅读全文>>element时间组件默认展示上月和本月
发布时间:2023-07-07 04:05:33 查看:4987

关键属性:default-value当前6月显示5和6月话不多说,上代码:<template> <div> <el-date-picker v-model="...
阅读全文>>echarts中tooltip显示标题过长滚动
发布时间:2023-07-07 04:04:34 查看:5662

如果你想要在 tooltip 的 title 部分实现跑马灯效果,即不停地滚动显示内容,通过使用 CSS 动画和 JavaScript 来实现。option = { // 其他配置项... tooltip: { trigger: 'axis',&nb...
阅读全文>>canvas加载图片缩小比例显示并标注矩形区域(v
发布时间:2023-07-07 04:03:23 查看:5026

<template> <canvas ref="myCanvas"></canvas></template><script>export default { mounted() { this.$nextTick...
阅读全文>>一个数组二维对另一个二维数组的某个字段排序
发布时间:2023-07-07 04:02:35 查看:4803

要将一个数组按照另一个二维数组中的某个字段进行排序,可以按照以下步骤进行操作:首先,假设你有两个数组:array1 和 array2。array1 是你想要排序的数组,array2 是包含排序依据字段的二维数组。确定在 array2 中哪个字段用于排序。假设你要按照字段名为 field 的字段进行排序。使用 Array...
阅读全文>>el-upload 组件取文件后base64格式直
发布时间:2023-07-07 04:01:35 查看:10277

element-ui el-upload 组件取文件后直接上传并且上传base64格式在 Element UI 的 el-upload 组件中,默认行为是在选择文件后立即上传文件。如果直接将文件以 base64 格式上传,你可以修改示例代码中的 handleBeforeUpload 方法,...
阅读全文>>jeecms使用总结
发布时间:2023-07-07 04:00:44 查看:5091

一、站点配置路径: 配置 -> 站点管理 -> 站点管理使用: 配置访问域名属性及模板方案(模板类别、栏目模板以及内容模板)。目前仅使用通用栏目及通用内容。二、模板配置路径: 配置 -> 模板管理 -> 模板管理说明: 每个文件夹代表一个站点。每个站点需根...
阅读全文>>js将时间区间变成月份数组
发布时间:2023-07-07 03:56:51 查看:4944

在 JavaScript 中,getMonth() 方法返回的月份是从 0 开始计数的,因此需要将其加上 1 才能得到实际的月份。[‘2022-12-1’,‘2023-4-1’] 改为 [‘十二月’, ‘一月’, ‘二月’, ‘三月’, ‘四月’]function dateIntervalToMon...
阅读全文>>