每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > js
解决:Component Xxx is not p
发布时间:2019-03-21 10:23:30 查看:9240

Component Xxx is not part of any NgModule or the module has not been imported into your module.原因:没有在NgModule中声明此模板解决办法:将XxxComponent 添加到 xxx.module.ts文件的@NgMod...
阅读全文>>针对ztree或者某些JS中字符串中带有英文括号,
发布时间:2019-03-19 09:17:26 查看:9278

针对ztree或者某些JS中字符串中带有英文括号,不能识别的解决办法解决思路:将英文小括号转换成中文大括号(见上下图对比结果)主要代码:t =t.replace(/\(/g,"(").replace(/\)/g,")");以下为部分方法完整代码 仅供参考:function nodes_static(treeId,tre...
阅读全文>>echarts 同时控制多个图表的属性值变更
发布时间:2019-03-15 02:11:40 查看:8912

echarts v4.x 版本如何同时控制多个图标的属性值变更简单理解:echarts为一个对象形式出现在代码中,通过 Canvas、SVG(4.0+)、VML 的形式渲染图表实现方法:echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的图表需求:将页面多个图表渲...
阅读全文>>百度地图API与高德地图API
发布时间:2019-03-07 04:15:38 查看:7995

我们不管他线上线下是怎么开战的,我也不推荐你们要具体用什么地图,因为各有优势,适合的才是最好的,你们懂得。下面来说一说作为程序员角度论千秋:对于使用者的主要区别:高德注重导航的功能, 1、有很多路连名字都没有,但是高德依旧可以标记出来 用于骑行、徒步等低速运动,需要更详细地显示细节,高德地图则好于百度 2、高德语...
阅读全文>>angular - JWT(JSON Web To
发布时间:2019-03-06 04:33:18 查看:7472

版本说明:@ auth0 / angular-jwt v2将与Angular v6 +和RxJS v6 +一起使用。对于Angular v4.3到v5 +,请使用@ auth0 / angular-jwt v1区别于session验证:session:认证中,每个用户都要生成一份session,这份session通常保...
阅读全文>>angular - Polyfills(腻子脚本)
发布时间:2019-03-04 11:22:26 查看:7960

说明:Polyfills(腻子脚本)主要支持低版本浏览器的兼容。对于腻子脚本Polyfills对补充Internet Explorer的不足和缺失尤其有用,主要针对IE7/8的兼容。下面常用的腻子脚本示例:html5shiv.js:让IE8 及更低版本的IE 识别section、 article、nav等HTML5元素...
阅读全文>>Angular4.x的HttpClient
发布时间:2019-03-01 02:29:47 查看:7674

a)Angular提供了自己的HTTP库来调用外部API,为了能够在等待API响应的过程中继续与界面交互,采用异步HTTP请求的方式。b)Get请求,首先导入Http, Response,http.request方法返回Observable类型,所以可以使用Observable.subscribe来订阅请求响应,达到异...
阅读全文>>如何安装angular指定版本
发布时间:2019-03-01 11:01:00 查看:7742

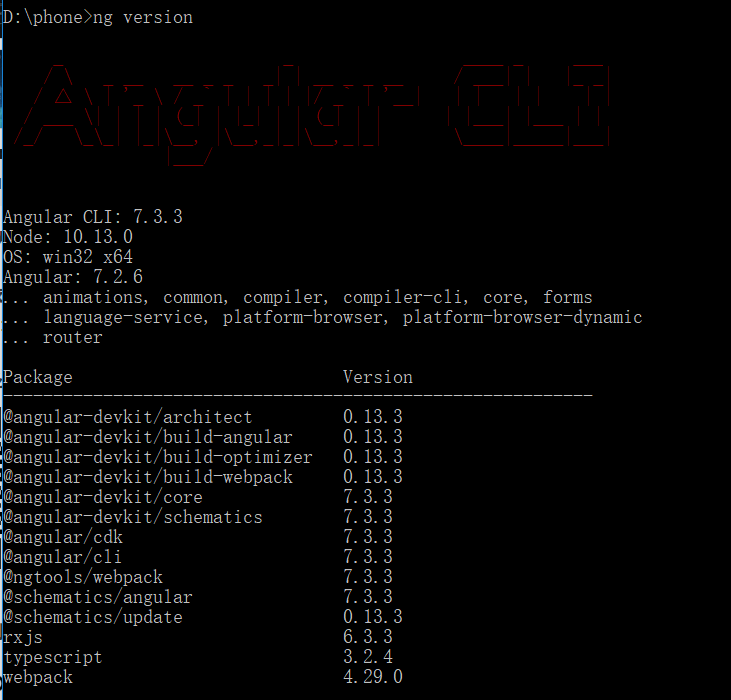
注:我们可能会发现按照网上的方式下载安装后,使用Angular CLI生成的项目并不是我们想要的Angular的版本。如果用angular-cli架构 那么angular的版本是根据angular-cli的版本来变化的 所以 想要指定angular版本 就要指定angualr-cli的版本,接下来 我们安装1.3.2版...
阅读全文>>如何设置echarts tootip {trigg
发布时间:2019-03-01 10:57:22 查看:8254

本文示例:将提示框跟随鼠标右上方浮动,其他浮动设置参考即可先说明回调参数point: 鼠标位置,如 [20, 40]。params: 同 formatter 的参数相同。dom: tooltip 的 dom 对象。rect: 只有鼠标在图形上时有效,是一个用x, y, width, height四个属性表达的图形包围盒...
阅读全文>>【html5】FileReader读取文件
发布时间:2019-02-21 03:40:13 查看:6845

FileReader:FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。其中File对象可以是来自用户在一个<input>元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的 Da...
阅读全文>>