每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > js
前端js 验证码
发布时间:2018-12-28 01:33:09 查看:5986

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w...
阅读全文>>js下拉显示图册效果
发布时间:2018-12-27 03:22:44 查看:7090

演示地址:http://no-if.com/Public/imageAnimate/index.html下载地址:见附件提取码:a9f7 ...
阅读全文>>七屏百叶窗焦点图代码 宽度1200
发布时间:2018-12-27 03:12:01 查看:5936

演示地址:http://no-if.com/Public/lunbo3/index.html下载地址:见附件提取码 v3ht...
阅读全文>>轮播 广告位版
发布时间:2018-12-27 03:07:01 查看:5649

演示地址:http://no-if.com/Public/lunbo2/index.html下载地址:提取码 ipeh...
阅读全文>>获取当前地址栏参数
发布时间:2018-12-27 02:58:57 查看:5712

//获取地址栏带中文对象GetR_CN('参数')function GetR_CN(key){ // 获取参数 var url = window.location.search; // 正则筛选地址栏 var reg...
阅读全文>>ajax 实时验证
发布时间:2018-12-27 02:53:38 查看:5073

1、 Html 表单部分<form name="registerForm" id="registerForm"method="post" onsubmit="onQuermm()" ><span class="cell_...
阅读全文>>全屏轮播 css3 jquery/plugin
发布时间:2018-12-27 02:50:26 查看:6016

演示地址:http://no-if.com/Public/lunbo1/index.html下载地址:见附件提取码 cpln...
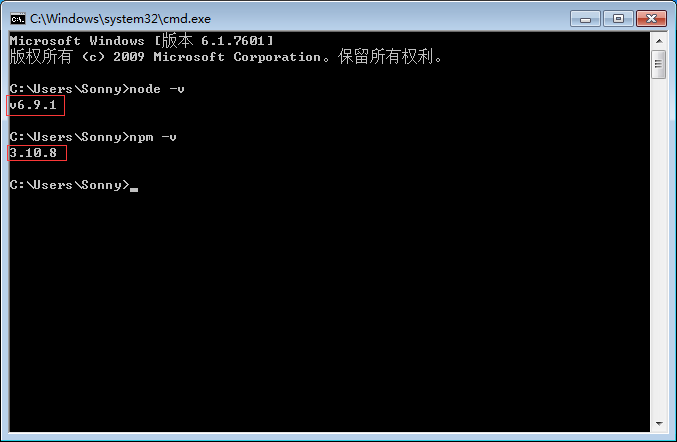
阅读全文>>vue 基础安装 详细教程
发布时间:2018-12-27 02:02:37 查看:18346

node.js环境(npm包管理器) vue-cli 脚手架构建工具 cnpm npm的淘宝镜像 安装node.js从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版...
阅读全文>>vue 建立项目与http-server的服务应用
发布时间:2018-12-27 01:49:50 查看:7953

使用国内镜像的cnpm安装:1、npm install -g cnpm --registry=https://registry.npm.taobao.org2、cnpm install -g vue-cli3、vue init webpack Vue-Project4、cnpm install5、npm run dev...
阅读全文>>js实现鼠标拖动滑块控制取值特效
发布时间:2018-12-27 01:46:19 查看:6036

js实现鼠标拖动滑块控制取值特效源码下载地址:附件提取码:3rja ...
阅读全文>>